Googleアナリティクスで、UA(ユニバーサルアナリティクス)でアクセス解析のデータを取得している状態から、GA4(Google アナリティクス 4)も併用して両方でデータをとる方法を紹介します。
ポイントは、「GA4 プロパティ」の「ウェブストリームの詳細」の「Manage connected site tags」で、UAのトラッキングコードを接続することです。
以下はワードプレスのテーマ「SWELL」で、プラグインの「SIMPLE SEO PACK」を使った設定法です。
GA4にUAのトラッキングコードを接続すると、「SIMPLE SEO PACK」にGA4の測定IDを入力するだけで、GA4とUAの両方でデータの取得ができます。
GA4(Google アナリティクス 4)プロパティの作成
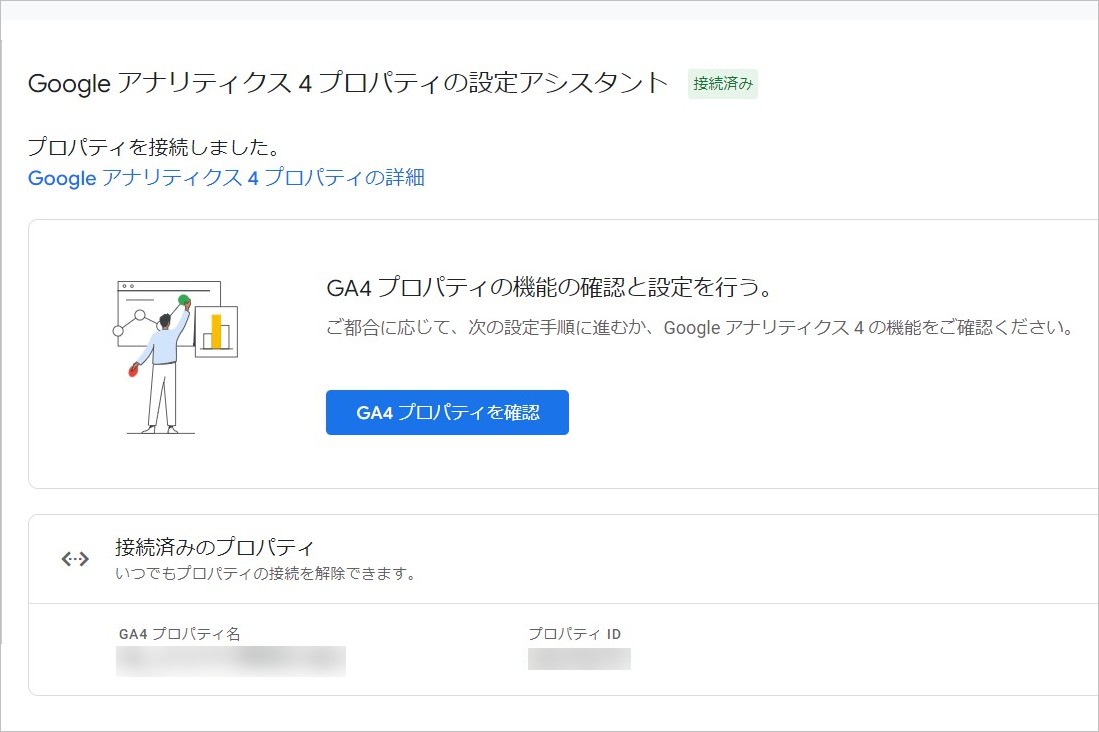
既存のUAのホーム画面から「GA4 プロパティ」を作ります。
右上の「開始」をクリック。

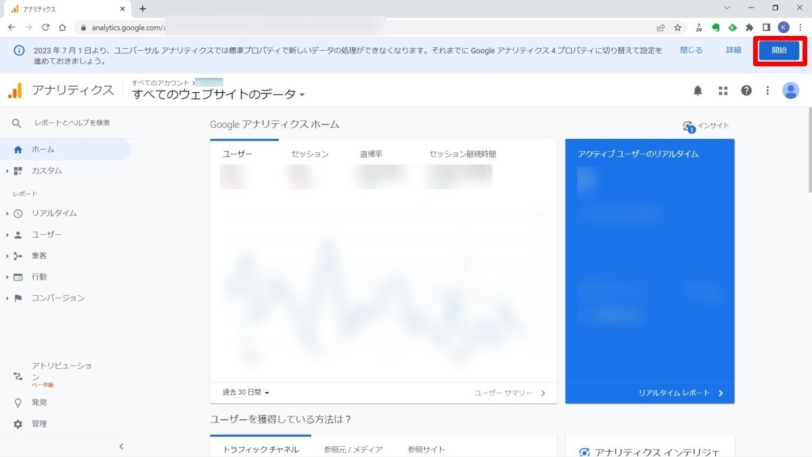
「設定アシスタント」の画面で、「はじめに」をクリック。

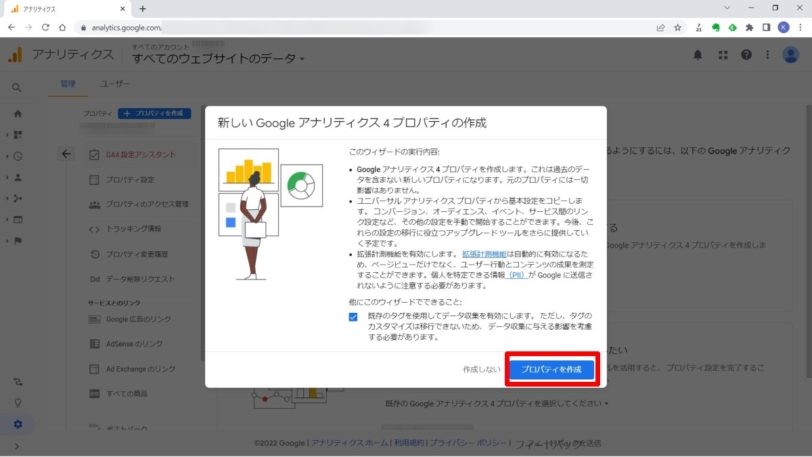
「既存のタグを使用してデータ収集を有効にします」にチェックを入れて、「プロパティを作成」をクリック。

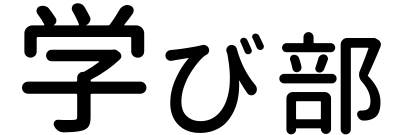
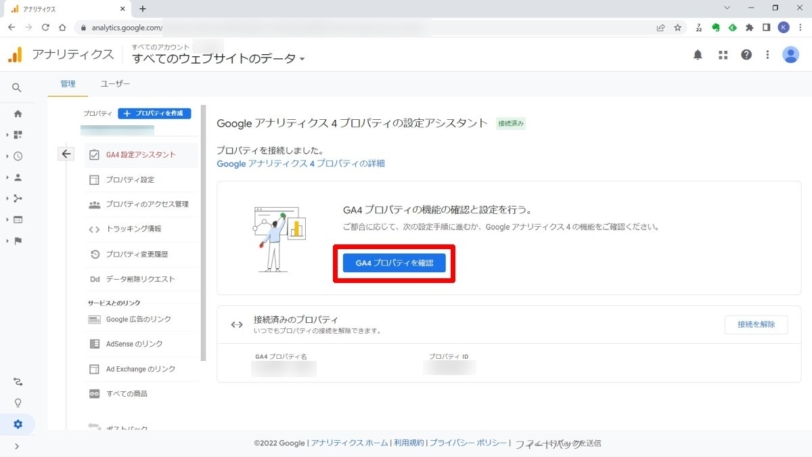
「GA4 プロパティを確認」をクリック。

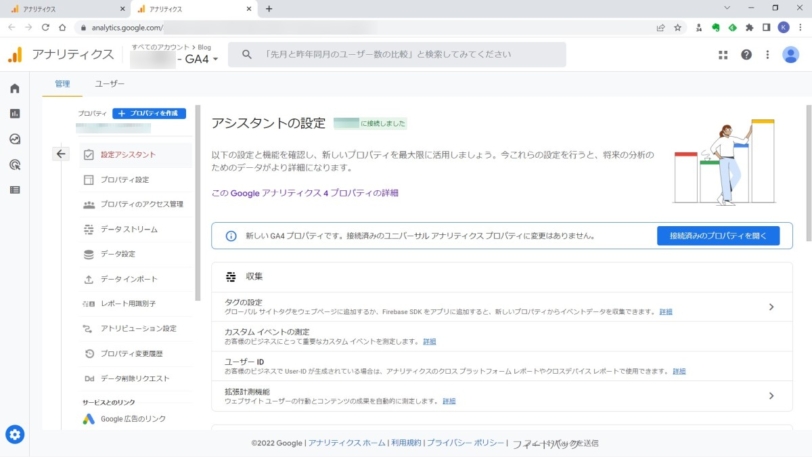
「GA4 プロパティ」ができます。

GA4とUAを併用し両方でデータを取得する設定
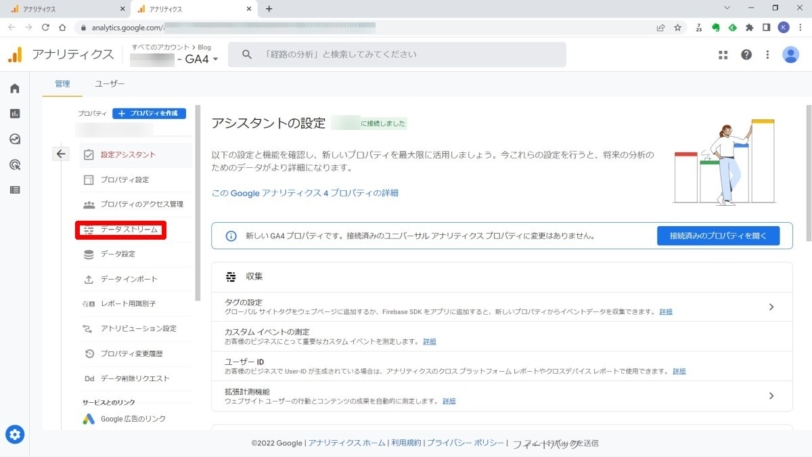
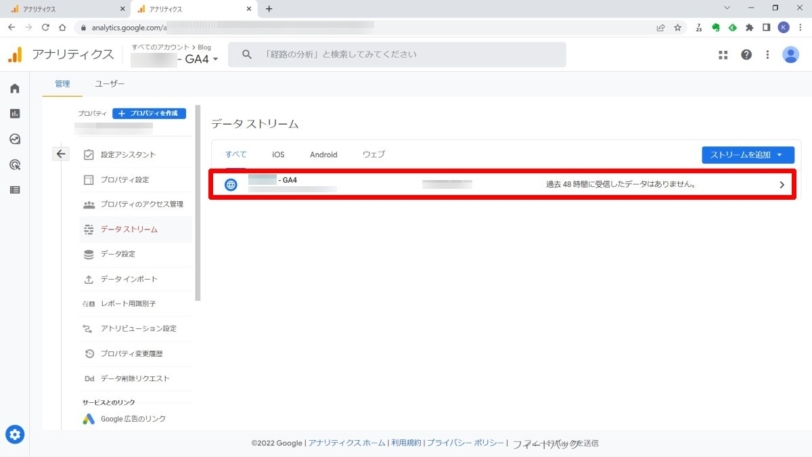
「GA4 プロパティ」の画面で「データストリーム」をクリック。

次の画面でこの部分をクリック。

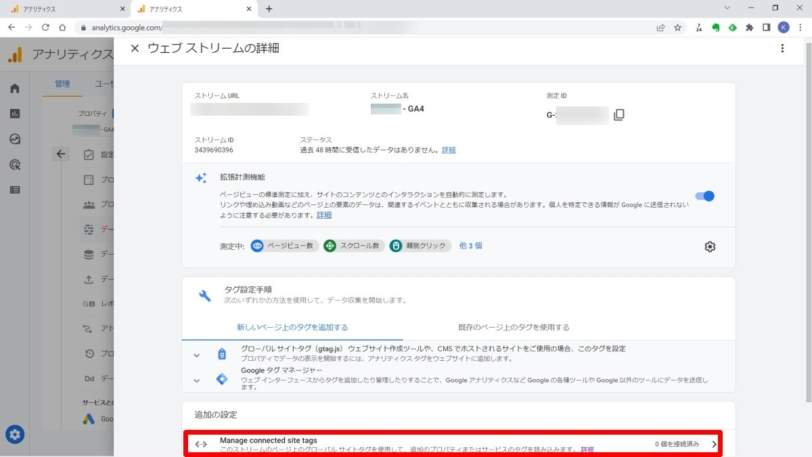
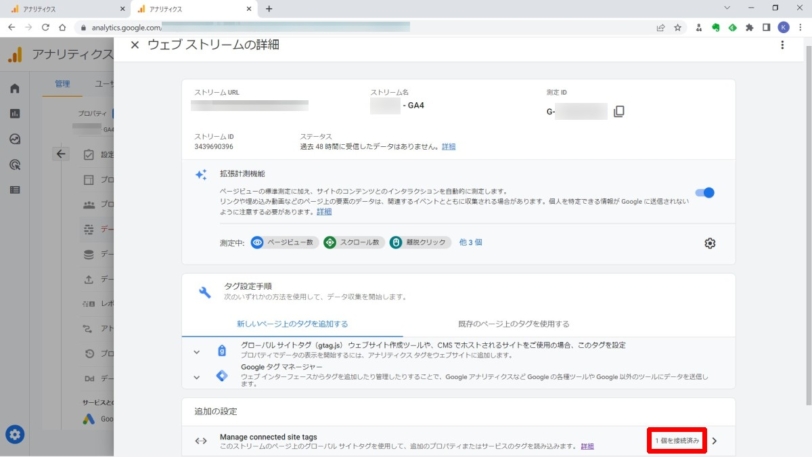
「Manage connected site tags」の部分をクリック。

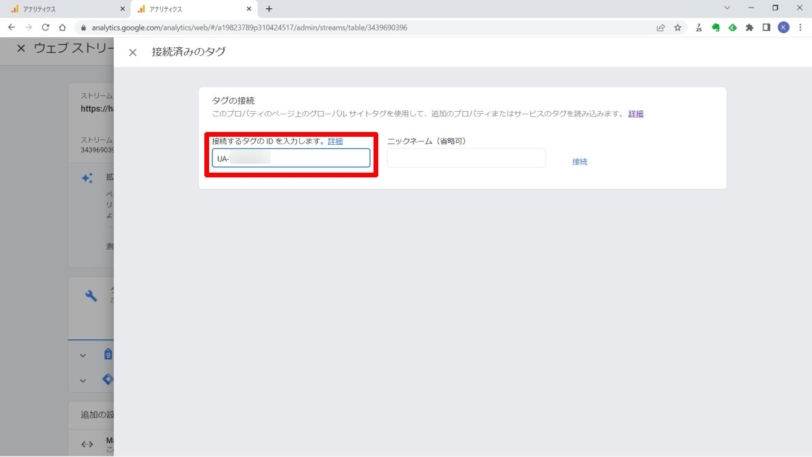
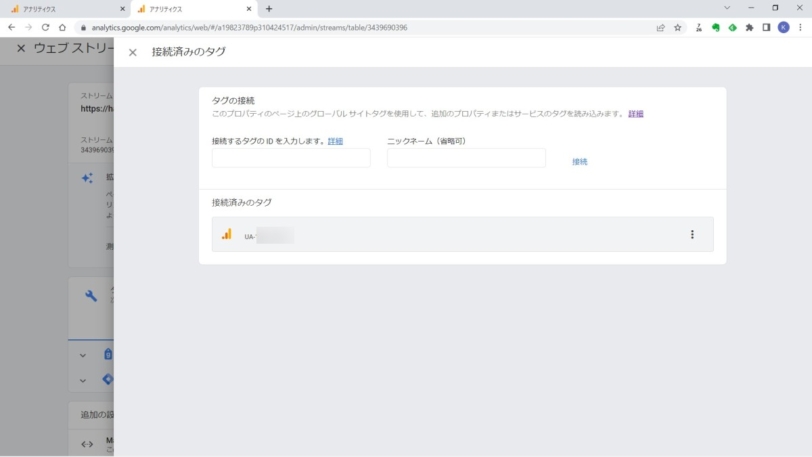
以下のこの部分に、UAのトラッキングコードを入力します。

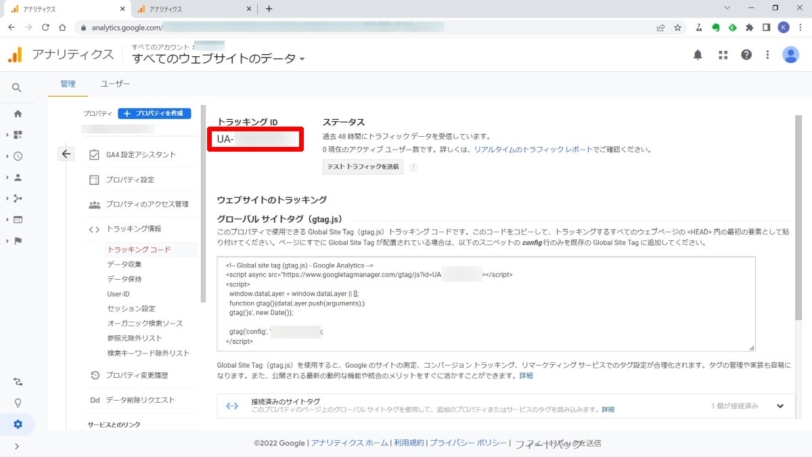
UAのトラッキングコードの確認は、UAの設定画面で「トラッキング情報」→「トラッキングコード」から。

入力し「接続」をクリックすると、以下の画面になります。

前の画面に戻ると、「Manage connected site tags」の部分が「1個を接続済み」になりました。

SWELLでの設定
「SWELL」と開発者が同じで推奨プラグインの「SEO SIMPLE PACK」を使います。
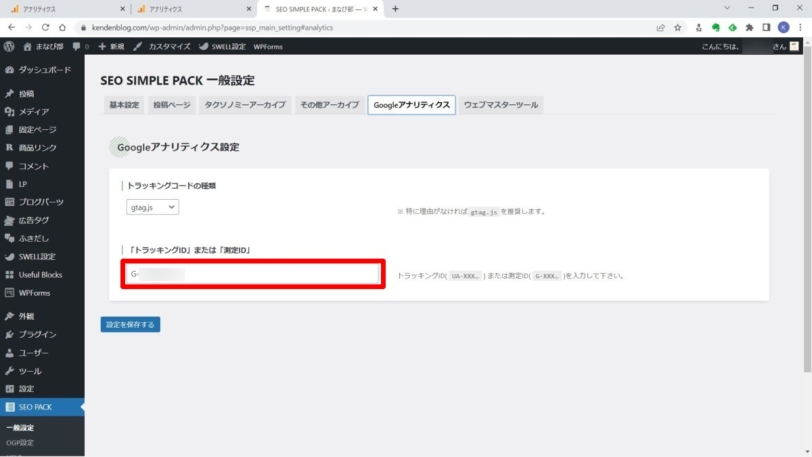
プラグインを追加したら、ダッシュボードの「SEO SIMPLE PACK」をクリックし、「Googleアナリティクス」のタブの以下の部分にGA4の「測定ID」を入力します。

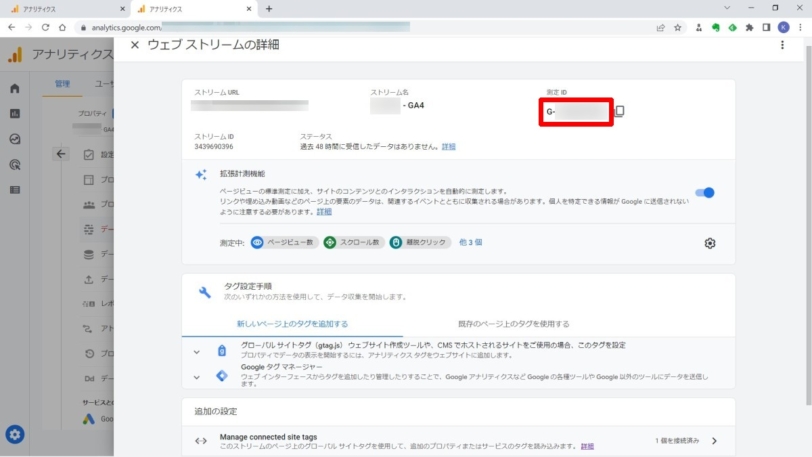
「測定ID」は、「GA4 プロパティ」の「ウェブストリームの詳細」で確認できます。

注意するポイント
注意するポイントは、「GA4 プロパティ」の「ウェブストリームの詳細」の「Manage connected site tags」で、UAのトラッキングコードを接続することです。
私は最初にGA4を作成した時にこの部分の確認をせず、UAでのデータが約2日間取れませんでした。
「Manage connected site tags」で、UAのトラッキングコードを接続後は、「SIMPLE SEO PACK」にGA4の測定IDを入力するだけで、GA4とUAの両方でデータを取得できています。
以上、ワードプレスの有料テーマ「SWELL」でプラグインの「SEO SIMPLE PACK」を使い、GoogleアナリティクスのUA(ユニバーサルアナリティクス)とGA4(Google アナリティクス 4)の両方でデータをとる方法の紹介でした。
このブログで使っている便利なWordPressテーマ「SWELL」はこちら!